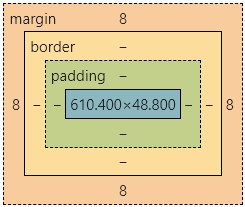
Box Model主要由四個部分組成,由內而外分別是Content(內容)、Padding(內邊距 )、Border(邊框)和Margin(外邊距)。
*在網頁中按下F12並往下滑就可以看到上圖
除了Content,其他三個部分均有相同定義寬度的撰寫語法,而撰寫的方法有以下幾種。(單位:像素px、百分比%、em、rem......)
E {
padding: 2px; /*一個值:上下左右*/
padding: 3px 2px; /*兩個值:上下、左右*/
border: 4px 3px 2px; /*三個值:上、左右、下*/
margin: 5px 4px 3px 2px; /*四個值:上、右、下、左*/
}
背景色根據元素的背景色而定。
屬性值可以設定auto讓網頁自動計算。
大小不可設定為負值。
會受到box-sizing影響(設定border-box時表示內邊距包含在寬度內)
舉例:
HTML
<div>
<div class="object1"></div>
<div class="object2"></div>
</div>
CSS
.object1 {
background-color: darkcyan;
width: 100px;
height: 100px;
padding: 50px;
box-sizing: border-box;
}
.object2 {
background-color: darkorange;
width: 100px;
height: 100px;
padding: 50px;
}
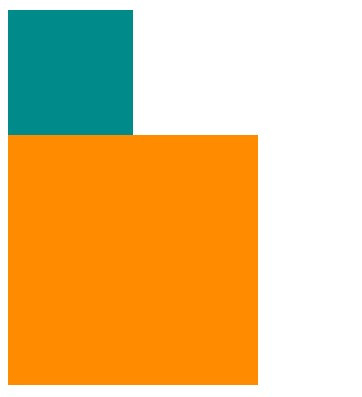
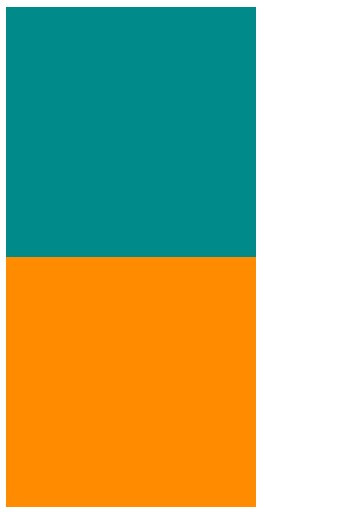
顯示:
屬性值可以設定auto讓網頁自動計算。
屬性值包含邊框粗細、邊框顏色、邊框樣式,完整說明可以參考這裡。
會受到box-sizing影響(設定border-box時表示內邊距包含在寬度內)
舉例:
將Padding舉例中box-sizing: border-box的部分改為box-sizing: content-box(預設值)。
CSS
.object1 {
background-color: darkcyan;
width: 100px;
height: 100px;
padding: 50px;
box-sizing: content-box;
}
.object2 {
background-color: darkorange;
width: 100px;
height: 100px;
padding: 50px;
}
顯示:
若box-sizing的屬性值為content-box,則內容content寬度不變,padding和border往外延伸,若為原本設定的border-box,則padding和border往內延伸,border的邊界會和原本content的邊界(沒有設定padding和border)相同。
參考資料:https://www.oxxostudio.tw/articles/202008/css-box-model.html
https://www.wibibi.com/info.php?tid=86
